夏末笔记美化优化教程合集(长期更新)
美化说明
本站美化代码优先corenext主题,其他主题基本也都适配,具体请自行测试
主题搭载
使用CoreNext主题,极致优化,专为极客

代码美/优化
文章内部标签自动添加超链
侧边及底部每日一言美化
网站添加建站历程时间轴
给网站添加一个百度热搜排行榜
WordPress添加在线live2d看板娘
WordPress评论框添加背景
PC端文章小标签去除

/*** PC端文章小标签去除* https://www.xiamo.cc/173.html*/.cat-float { display: none; }
插入css即可
WordPress文章中的网站链接URL自动生成超链接的方法
/**
* 让 WordPress 文章的网址URL自动生成超链接
* https://www.xiamo.cc/173.html
*/
add_filter('the_content', 'make_clickable');直接插入主题fusion即可
灯笼代码
<!--春节灯笼-->
<link href="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/css/deng.css" rel="stylesheet">
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">快乐</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>文字可自行更改

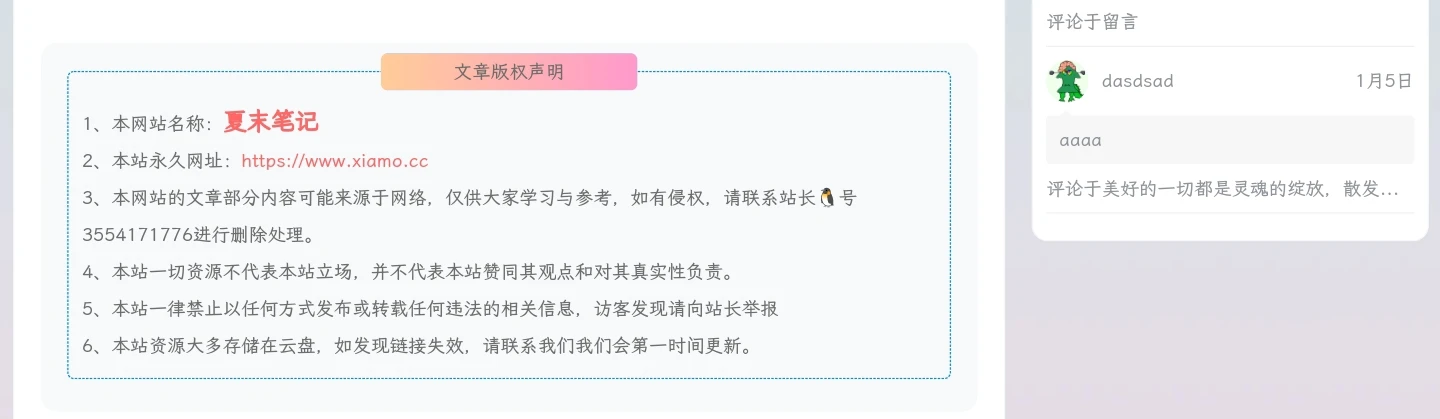
文章末尾版权提示美化
<div>
<!--网站声明代码start-->
<div>
<fieldset
style="
border: 1px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
color: #6d6d6d;
"
>
<legend
align="center"
style="
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 5px;
background-image: linear-gradient(to right, #FFCC99, #FF99CC); text-align:center;"
"
>
文章版权声明
</legend>
1、本网站名称:<span style="color: #3333ff"
><span style="color: #FF6666; font-size: 18px"
><strong>夏末笔记</strong></span
></span
><br />
2、本站永久网址:<font color="#FF6666">https://www.xiamo.cc</font
><br />
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长🐧号3554171776进行删除处理。<br />
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
<!--网站声明代码end--><br />
</div>

分割线美化
/* 自定义动画hr样式*/
hr {
border: 0;
/* 清除默认边框*/
height: 2px;
/* 设置高度*/
background: linear-gradient(to right, #4285f4, #34a853, #fbbc05, #ea4335);
/* 使用渐变颜色作为背景*/
margin: 20px 0;
/* 设置上下边距*/
background-size: 400% 100%;
/* 添加背景尺寸*/
animation: colorChange 4s linear infinite;
/* 添加动画效果*/
}
@keyframes colorChange {
0% {
background-position: 100% 0;
}
100% {
background-position: -100% 0;
}
}样式:
首页定时问候语
<!--首页问候-->
<div id="greetingBox"></div>
<style>
#greetingBox {
position: fixed;
top: 10px;
left: 15%;
width: 400px;
text-align: center;
z-index: 10000;
pointer-events: none
}
#greeting {
display: inline-block;
position: relative;
opacity: 0;
top: -110px;
padding: 5px 40px;
border-radius: 50px;
background-color: #fff;
color: #000;
font-size: small;
transition: .5s;
box-shadow: rgb(0 0 0 / 5%) 0 10px 20px
}
#greeting.shown {
opacity: 1;
top: 0
}
</style>
<script>
(() => {
const greeting = [{"realNode":{"greeting":"\u5DF2\u7ECF\u5F88\u665A\u4E86\uFF0C\u65E9\u70B9\u4F11\u606F\uD83E\uDD17\uFF01","start_time":"22","end_time":"0"}},{"realNode":{"greeting":"\u65E9\u4E0A\u597D\u9E2D\uD83D\uDC4B, \u65E9\u996D\u8BB0\u5F97\u5403\u54E6\uFF0C\u795D\u4F60\u4E00\u5929\u597D\u5FC3\u60C5\uFF01","start_time":6,"end_time":9}},{"realNode":{"greeting":"\u4E0A\u5348\u597D\uD83D\uDC4B, \u72B6\u6001\u5F88\u597D\uFF0C\u9F13\u52B1\u4E00\u4E0B","start_time":10,"end_time":10}},{"realNode":{"greeting":"11\u70B9\u591A\u5566, \u518D\u575A\u6301\u4E00\u4E0B\u5C31\u5403\u996D\u5566\uD83C\uDF71\uFF5E","start_time":11,"end_time":11}},{"realNode":{"greeting":"\u5348\u5B89\uD83D\uDC4B, \u5B9D\u8D1D","start_time":12,"end_time":14}},{"realNode":{"greeting":"\uD83C\uDF08\u5145\u5B9E\u7684\u4E00\u5929\u8F9B\u82E6\u5566\uFF01","start_time":14,"end_time":18}},{"realNode":{"greeting":"19\u70B9\u55BD, \u5956\u52B1\u4E00\u987F\u4E30\u76DB\u7684\u5927\u9910\u5427\uD83C\uDF54\u3002","start_time":19,"end_time":19}},{"realNode":{"greeting":"\u665A\u4E0A\u597D\uD83D\uDC4B, \u5728\u5C5E\u4E8E\u81EA\u5DF1\u7684\u65F6\u95F4\u597D\u597D\u653E\u677E\uD83D\uDE0C~","start_time":20,"end_time":"22"}},{"realNode":{"greeting":"\u5DF2\u7ECF\u5F88\u665A\u4E86\uFF0C\u6700\u8FD1\u8FC7\u7684\u8FD8\u597D\u5417\uD83E\uDE77\uFF1F","start_time":"0","end_time":"3"}},{"realNode":{"greeting":"\u6E05\u6668\u7684\u9633\u5149\u5C31\u8981\u51FA\u6765\u4E86\u2600\uFE0F\uFF01","start_time":"3","end_time":"6"}}].map((itme) => {
return itme.realNode
})
let e = greeting.length !== 0 ? greeting : [
{
greeting: "晚安😴",
start_time: 0,
end_time: 5
}, {
greeting: "早上好鸭👋, 祝你一天好心情!",
start_time: 6,
end_time: 9
}, {
greeting: "上午好👋, 状态很好,鼓励一下~",
start_time: 10,
end_time: 10
}, {
greeting: "11点多啦, 在坚持一下就吃饭啦~",
start_time: 11,
end_time: 11
}, {
greeting: "午安👋, 宝贝",
start_time: 12,
end_time: 14
}, {
greeting: "🌈充实的一天辛苦啦!",
start_time: 14,
end_time: 18
}, {
greeting: "19点喽, 奖励一顿丰盛的大餐吧🍔。",
start_time: 19,
end_time: 19
}, {
greeting: "晚上好👋, 在属于自己的时间好好放松😌~",
start_time: 20,
end_time: 24
}];
let t = document.createElement("div");
t.id = "greeting", setTimeout((() => {
t.classList.add("shown")
}), 1e3);
let i = document.querySelector("#greetingBox");
i.appendChild(t);
const n = (new Date).getHours();
let r = "晚上好👋";
for (let t = 0; t < e.length; t++) if (n >= e[t].start_time && n <= e[t].end_time) {
r = e[t].greeting;
break
}
t.innerHTML = r, setTimeout((() => {
t.classList.remove("shown"), setTimeout((() => {
i.remove()
}), 500)
}), 3e3)
})()
</script>网站添加原神启动背景图
样式
/*原神启动*/
body:after {
content: " ";
position: fixed;
inset: 0;
background-color: white;
z-index: 999;
background-image: url(https://www.xiamo.cc/wp-content/uploads/2024/03/18ea52766d9fa261b7a563eeea6a96e7.svg);
background-repeat: no-repeat;
background-position: center;
background-size: 30%;
animation: fadeOut 3s;
animation-fill-mode: forwards;
-webkit-transition: fadeOut 3s;
transition: fadeOut 3s;
pointer-events: none;
}
@keyframes fadeOut {
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}添加彩色滚动条
/**彩色滚动条*/
::-webkit-scrollbar {
width: 8px;
height: 1px;
}
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}返回顶部小猫
<!--返回顶部小猫www.xiamo.cc-->
<div class="back-to-top cd-top faa-float animated cd-is-visible" style="top: -900px;"></div>
<link rel="stylesheet" type="text/css" href="https://soujiz.com/demo/topCat/css/szgotop.css" />
<script src="https://qnCDN.wanshifu.com/wshifu-user/js/jquery-3.2.1.min.js"></script>
<script src="https://soujiz.com/demo/topCat/js/szgotop.js"></script>放到头部即可
样式

插件优化
外链跳转提示
用户头像无法显示优化
提示:本文最后更新于2023年12月21日,如有错误或者已经失效,请留言告知。
THE END