wordpress通过代码美化添加一言鸡汤
一言大家应该都比较熟悉了,毒鸡汤句子
最近网站需要美化,要不然太单调了,也是在网上收集了一些前辈的教程
首先就是一言句子了
添加JS脚本
在在footer.php内添加如下代码
<script type='text/javascript'>$.get("https://v1.hitokoto.cn/",function(data,status){if (status == 'success'){$('.hitokoto').text(data.hitokoto);}else{$('.hitokoto').text('获取出错!');}});</script>
添加css
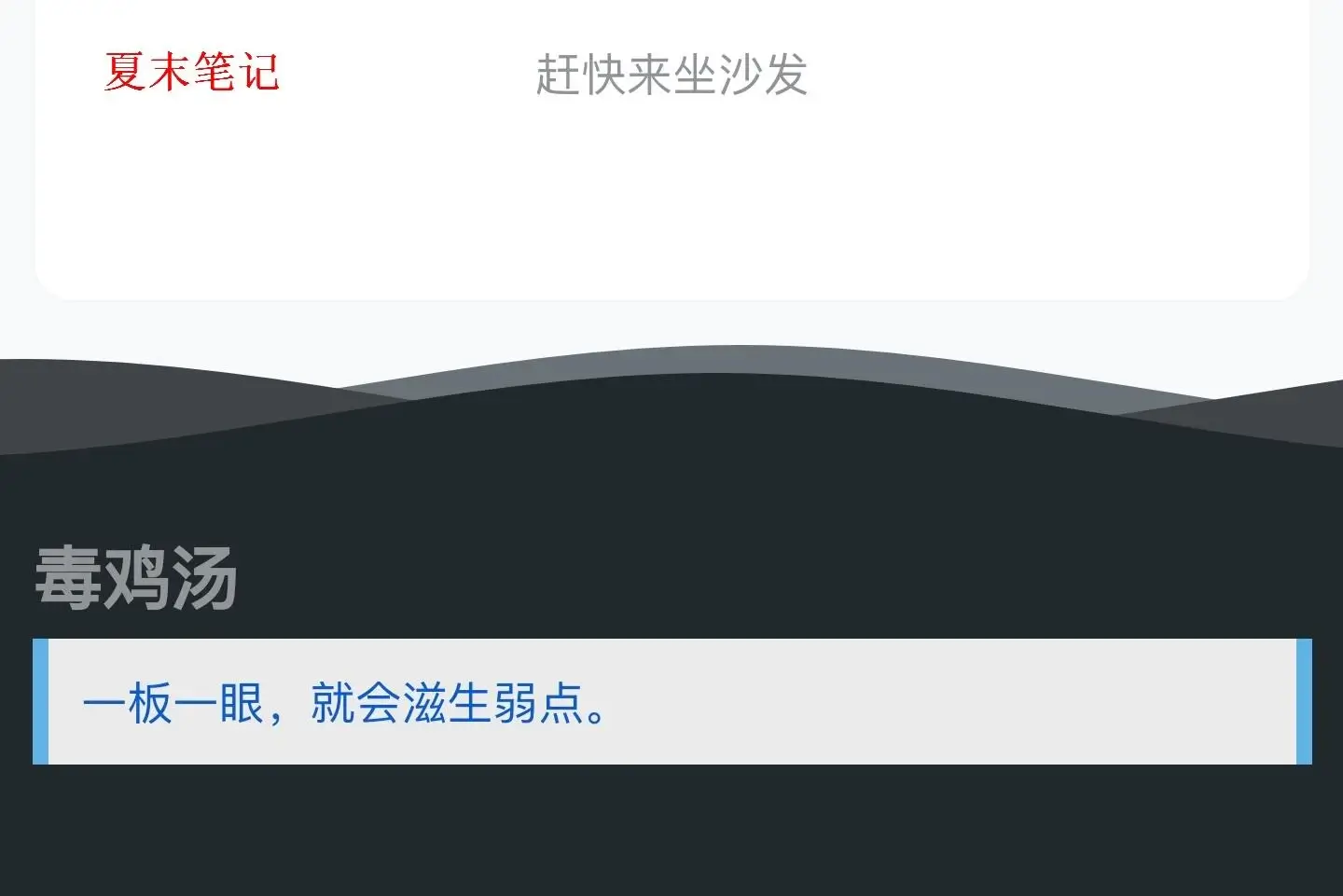
这个其实有没有无所谓,主要看大家喜好,就是一个美化框
.hitokoto{border-left: 5px solid #61B3E6;border-right: 5px solid #61B3E6;background-color: #ebebeb;padding: 10px;text-align: left;color: #095AD4;margin: 5px 0 5px 0;}
调用
<div class='hitokoto'></div>调用的话添加到你想显示的位置就好啦,具体效果看夏末笔记底部

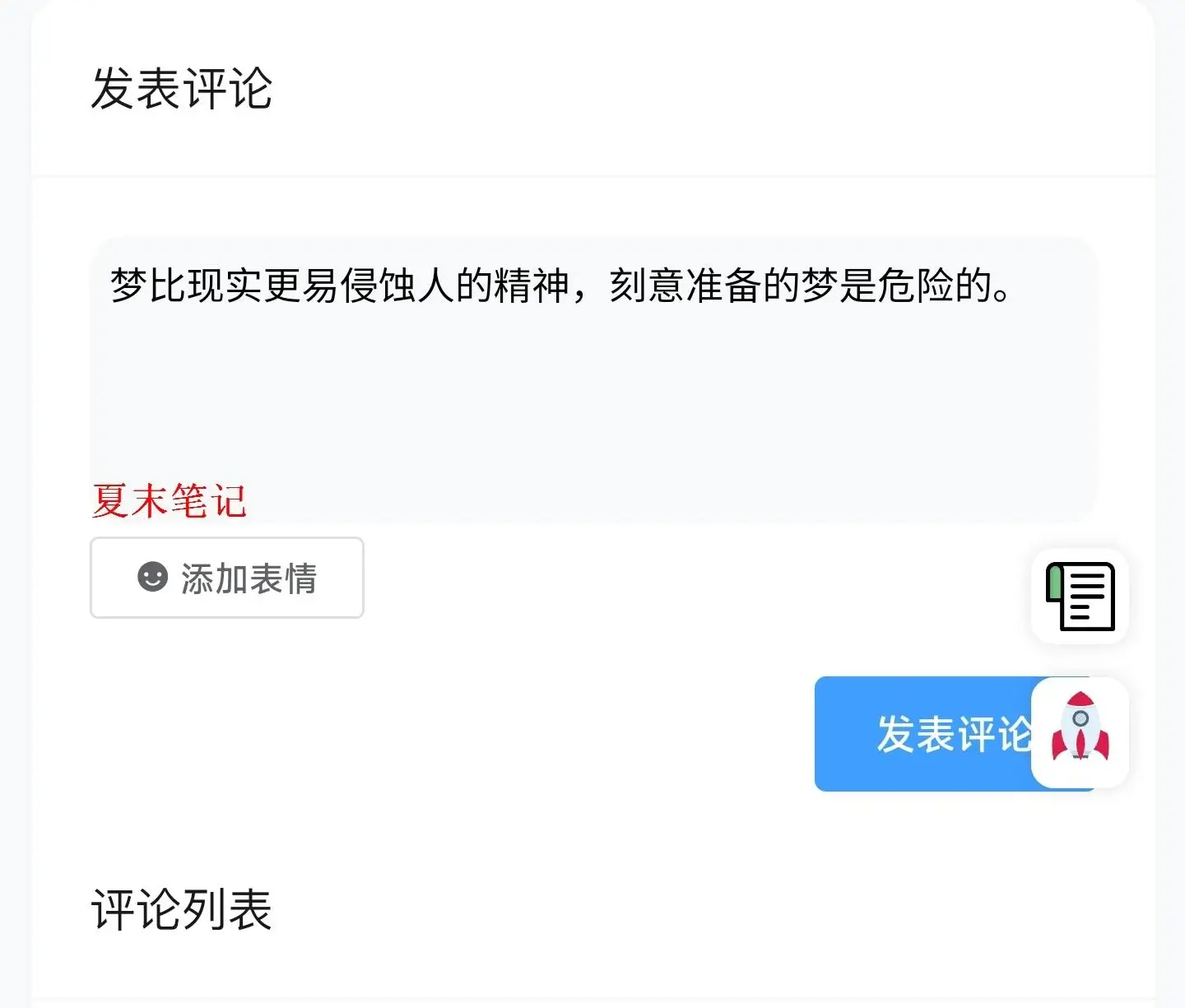
评论框自动填充一言
代码
<script>jQuery.getJSON("https://v1.hitokoto.cn/?format=json",function(data){jQuery("#comment").text(data.hitokoto);});jQuery(function(){jQuery("#comment").click(function() {jQuery(this).select();})})</script>
直接把以上代码插入到主题头部或者底部代码即可
提示:本文最后更新于2023年11月24日,如有错误或者已经失效,请留言告知。
THE END