纯代码为wordpress网站添加一个网易云音乐播放器
之前夏末也发过一个进入网站自动播放音乐的教程,不过那个不太美观
今天个大家带来一个新的wordpress音乐播放器教程,效果和插件差不多,但是wp插件库的网易云音乐插件貌似是收费的🐱
添加js/css
js和css文件已经打包好了,直接下载后上传到你主题的css和js文件夹就可以了
代码
把以下代码添加到你需要显示的位置,夏末显示在底部,所以是放在主题的footer文件里
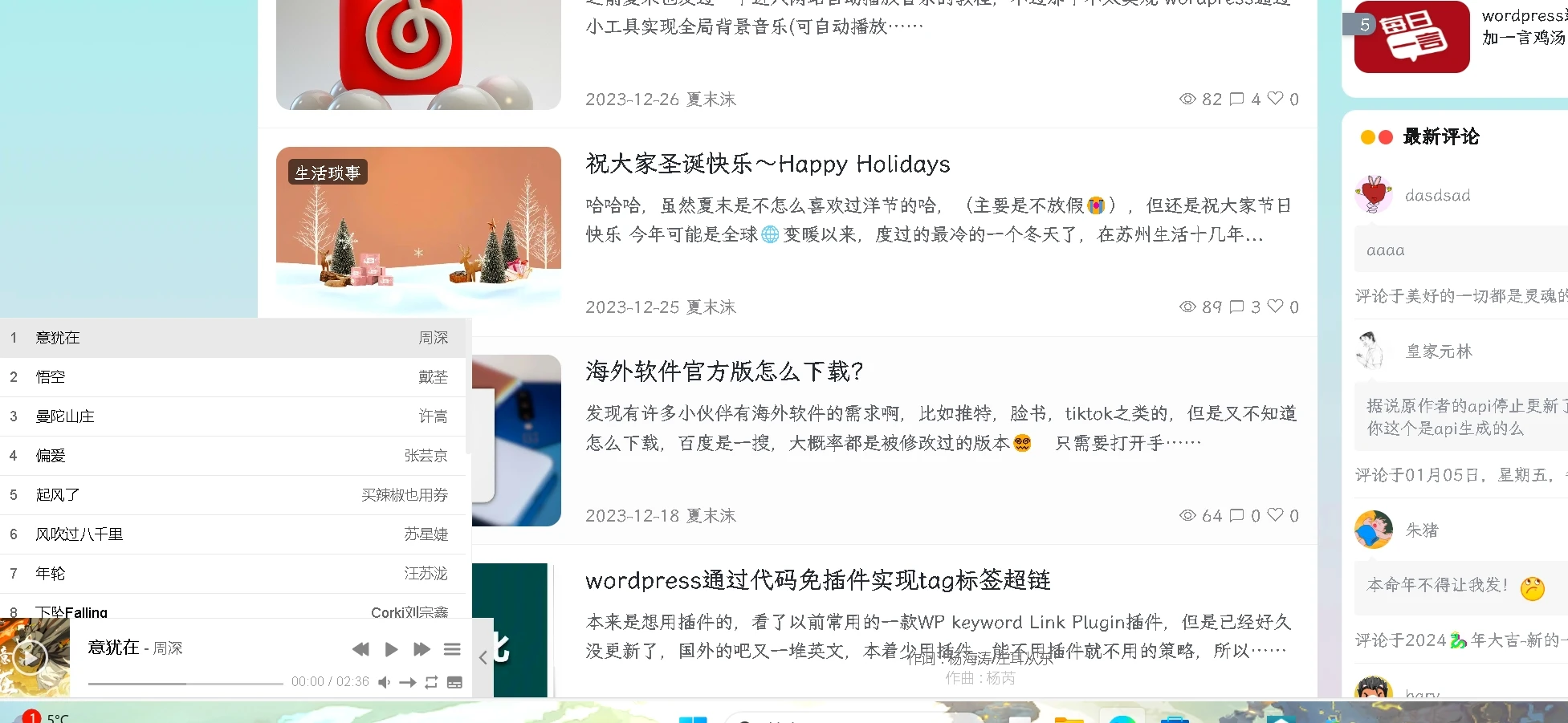
<link rel="stylesheet" href="wp-content/themes/construction- base/css/APlayer.min.css"><script src="wp-content/themes/construction-base/js/APlayer.min.js"> </script> <div class="aplayer" data-id="你的网易云id" data-fixed="true" data- server="netease" data-volume="0.8" data-type="playlist"> </div> <script src="wp-content/themes/construction-base/js/Meting.min.js"> </script>效果图

PS:代码里面的网易云歌单id目前是用的夏末的,不喜欢的小伙伴可以自行更换成自己的🆔
提示:本文最后更新于2023年12月26日,如有错误或者已经失效,请留言告知。
THE END